VRコンテンツをたくさん経験したので(たくさんか?)、改めて今回作成するVRゲームを考えていきます。
毎度のことですが、こういう制作中に書いてる記事は
「まとめること」よりも「感想・情報」がメインになるので、かなり読みにくいです。申し訳ない。
◆VRコンテンツを試して分かったこと
①シンプルなモノでもビジュアルが良ければ没入感がある。
②プレイする側が配信映えするモノは人気が出やすい。
③文字で説明の必要がない分かりやすいUIが良い
①と②はセットみたいなモノ。3Dモデルのクオリティは大事。
③のUI系はちゃんとしたことないので、③をメインにVR制作を進めていきます。
と言っても、まずはゲームを作らない事にはVRゲームは作れない。
以前、めちゃくちゃクオリティの高いマップアセットと有料のドラゴンをインポートしただけで
見た目のクオリティが高いドラゴンが空を飛び回るゲームっぽい何かが出来たので
これをちゃんとゲームとして完成させて①、②を達成させます。
◆仕様
スタートシーン
タイトル、ステージ選択
ゲームシーン
概要:敵が町を攻撃してくるのをドラゴンブレスで倒す。
・敵がターゲットに向って移動、近づいたら攻撃
・プレイヤー、敵、町の障壁のHPを実装。攻撃が当たると減っていく
・敵のランダム出現
・マップ上にプレイヤー、敵の位置を表示
・スタート画面、ゲーム画面の切り替え
終了判定
プレイヤーのHPが無くなる:ゲームオーバー
町のHPが無くなる:ゲームオーバー
時間経過:ゲームクリア
ここまで完成したら一度ビルドして通常のゲームとして公開
→そのままVRして上書きしてしまった。
VR化
スタート画面
・コントローラーでボタンを触っている状態でトリガーを引くと選択
・コントローラーにツールチップ表示
ゲーム中
・コントローラーで移動(向いている方向で移動の方がいい・・?)
・トリガーボタンで攻撃
・メニューボタンで中断、タイトルへ戻る
◆予定
4/10~スタート
4月中にすべて完成させる(予定可能なら4/20までには)
今回ゲームの作りこみにあまり時間はかけたくないので最低限にする予定だけど
実際にどのくらい時間がかかるのか不明なので、出来たら時間を書いて行く。
→かけてない・・・
◆進捗
進捗は公開するもの・・・!
4/10
他の記事書いてたら1日終わった
4/11
マップ、ドラゴンインポート
余計なスクリプトを外していく作業。
自分のレベルが足りないせいで、制御しきれないドラゴン召喚したみたいになってるの笑えない・・・
4/12
敵がターゲットに向って移動
マップ上にプレイヤーの位置を表示
4/13
・敵がターゲットに向って移動、近づいたら攻撃
・プレイヤー、敵、町の障壁のHPを実装。攻撃が当たると減っていく
・敵のランダム出現
・マップ上にプレイヤー、敵の位置を表示
・スタート画面、ゲーム画面の切り替え
・最低限ゲームとして遊べるレベルでビルド
頭がちゃんと機能しているときにやるとめっちゃ捗る・・・
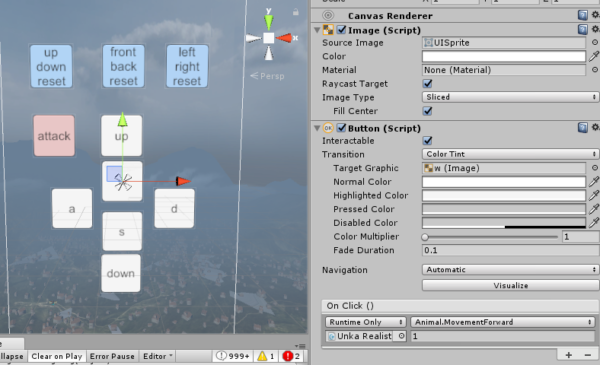
UIが絶望的にセンスないけど
3日でここまで出来るとか天才かよ自分
4/14
VRのUI関連の記事を読み漁る。
マップの表示をどうするか検証。
①固定位置
②視点追従
③コントローラーに表示
圧倒的にコントローラーに表示した方が見やすかった。これで確定。
HPの表示を目の前に表示させてみた、絶対にコレじゃない。
サークル状にしたらカッコいいんじゃね?と思いついて実装、良き!!
VRのUI関連やってみると面白い。これだけで記事書けるし色々極めたい感ある。
4/15
このドラゴン、有料アセットで最初からキー操作でアニメーションからなんから動くようにがっつり設定されていて
キーボード操作する分には何も考えなくても動くのだけれど
VR化してコントローラーで移動をさせようとすると何を呼び出せばいいのか全然分からん・・・。
(デバッグ中はキーボードで動かしていた)
Animatorにスクリプトつけれるとか初めて知った
早くゲームを作るために使ったアセットで時間を取られるとか本末転倒
自分の知らない書き方だと全然わからん・・・
サンプルシーン見てボタンからの情報渡しているところは分かったので
スクリプトから処理しようとしたらうまくいかなかった、継承が上手くできていない・・?
この移動だけでかなり時間がかかって予定が押してきたので
自分ができるやり方で、同じようにボタンに割り当ててスクリプトからボタンを押す処理を書いた・・・ひど過ぎる。
まずは動く事、完成することを目指して一度完成したらここの処理書きなおそう。
→書き直しました。単純にGetComponentし忘れ・・・
・コントローラーで移動
・トリガーボタンで攻撃
が実装できたので、とりあえず最低限VRゲームとして遊べるレベルになった
・・・けど、自信を付けるためにやってるのに自信なくなってくる。
4/16
スタートメニュー
デザインセンスが絶望的なのはおいておいて
視点固定:タイトルや周りの風景が見えにくくなるので却下
場所固定:なんか違う気がする
シンプルに「トリガーでスタート」にした。
ゲームシーンで最初の10秒は説明を表示。
メニューボタンを押すと一時停止、説明を再表示。
色々アラはあるけれど(アラしかない)とりあえずVRゲームとしては一度完成
◆とりあえず完成したVRゲーム
◆現時点で把握している問題点
目安1週間~で作り上げることを優先したのでまぁ問題点しかないのだけれど
自分で把握している問題点を書き出してみた。
【スタート画面】
・最初に説明が欲しい
・ステージ選択が無い
・ゲーム終了方法が分からない
・ビルドファイルだと描画されない箇所がある(宮殿のてっぺんとか)
【ゲーム画面】
・始まった瞬間に情報量が多すぎる(操作方法、手元のマップ、HPゲージ)
・前方方向に動いている時はいいが、待機状態で前が見えない
・敵にダメージを与えると1発で消える、消える時のエフェクトやアニメーションが無い
・敵に攻撃されているときの反応が無いため後ろから攻撃されていると気づきにくい
・一時停止から元の画面に戻れない
・敵の出現位置が同じ、数が少ない
・終了タイミングが分からない(どうしたらクリアでどうしたらゲームオーバーなのか伝えていない)
・地面が透ける時がある。→解決
・左右に曲がる処理で酔いそう
・たまに攻撃方向が真上や真下になる
・プレイヤー(人)を表示していないためドラゴンに乗っている感が減る?
・3Dテキストで表示すると見る角度によって文字が隠れる事がある。
◆プレイしてもらって指摘頂いた点
赤文字は自分で気づかなかったところ
ピンクは解決
技術的な問題
・遠くの山がチラつく(Far Clipが近いかも?)
→カメラのClippingPlanes Farを10000に設定し解決
・街の建物がチラつく
(MeshRenderer.boundsの大きさが適切では無いかも?不要なオクルージョンカリングを設定している?)
→カメラのOcclusionCullingのチェックを外すことで解決
・建物の模様がチラつく
(Zファイティングを起こしているようなので、模様は消しても良いかも?)
・Post Processing Stackを入れましょう。
→導入。Post Processing Stack :複数のエフェクトをまとめてくれる
・下降時にドラゴンにめりこんでしまう。
・城壁バリアに下降しながら突っ込むと後ろに弾かれて移動不能になる。
→ドラゴンのanimalスクリプト[Fly]項目のLandチェックを外すことで解決
演出的な問題
・ブレスの迫力がない
(弾速?音?着弾エフェクト?敵ドラゴンの死体をラグドール化して落下させる?敵ドラゴンの悲鳴?)
・心理的に没入しにくい
(自分が何者なのか?襲撃されて大変!結界の耐久力がなくなる前に敵を倒せ!など、自然に説明したい。)
・クリア演出、失敗演出が欲しい。
・マニュアルよりチュートリアルが欲しい。((例)離陸したら次へ)
・ミニマップが不要なゲームデザインだとより良い。
(索敵は空間音響や、頭を動かして目視確認で良いはず。
敵ドラゴンの軌跡を表示して視認性を増すのはあり。)
・逃げ惑う人達とか悲鳴を追加しよう
(導入部分でプレイヤーに説明してくれた人を守るような流れにするとか)
・城下町を守れていない問題。
・クリアの文字がドラゴンの首に被っている。
→被らないように変更
・城壁バリアはMatcapシェーダー使うとそれっぽくなるかも。
→Free MatCap Shadersを導入。それっぽくなった。
VR固有の問題
・ドラゴンの頭が邪魔で自分のブレスを視認しにくい。
(プレイヤーの視線方向にドラゴンの首が向いて、そのままブレスを発射すると違和感が無いかも?)
・BGMは特別な理由が無ければ不要、環境音やドラゴンの声が聞こえた方が良いかも。
→BGM削除
・移動が上下左右前後なので、空戦している感覚が薄い。
(戦闘機よりヘリに近い…それでいいのかも知れないがw)
・ヨー回転で気持ち悪いかも(周辺視野を暗くするとか?ぼかすとか?)
→回転時PostProcessingのVignetteで対応予定
修正後の追加
・首を傾げるとバリアの光沢が不自然に回転する。
・街の端まで行くと雲のビルボード感が目立つため、距離が近い場合は雲をフェードアウトさせた方がいい。
・地面近くまで降りたら、砂埃を舞わせたり、ドラゴンが歩行モーションになると良い。
・対比物が無いと速度感が無いため、移動時はパーティクルで進行方向を分かり安くした方が良い。
(KvantStreamを使うなど)
◆今回の制作で勉強できたこと
これを取り入れて活かせてるかは置いておいて、制作中に調べてためになったこと。
(まとめきれないので箇条書き。情報量多すぎてこれだけ別記事にしたい・・・)
VR関連
VRでのインターフェースについて
https://unity3d.com/jp/learn/tutorials/topics/virtual-reality/user-interfaces-vr
CanvasのRenderModeをWorldSpaceにする
視点を対象に合わせることで選択させる機能は以下を参照
https://unity3d.com/jp/learn/tutorials/topics/virtual-reality/interaction-vr
酔い対策
https://unity3d.com/jp/learn/tutorials/topics/virtual-reality/movement-vr
SAOのように呼び出せるメニュー
めちゃくちゃカッコいい
https://sabowl.sakura.ne.jp/gpsnmeajp/unity/vaniimenu/
UnityVRサンプル
https://assetstore.unity.com/packages/essentials/tutorial-projects/vr-samples-51519
WinMRだとコントローラーが反応しなかった
視点に合わせてUIオブジェクトを移動させるのは
空のオブジェクトに「UIMovement」をアタッチして、メインカメラと動かしたい対象を指定してRotateWithCameraにチェックをつけるだけ。
割と普通の処理だった
World SpaceのCanvasを最前面に表示
http://chocolattips.hatenablog.com/entry/2017/07/10/000000
【Unite 2017 Tokyo】VRコンテンツを気持ちよくプレイさせるためのUI実装ガイド
https://www.slideshare.net/Unite2017Tokyo/unite-2017-tokyovrui
操作慣れするための時間が必要
敵が出てこない時間を30秒設ける、もしくはチュートリアル用のシーンを作成
湾曲UI
https://unity3d.com/jp/learn/tutorials/topics/vr/worldspace-ui-curved-ui
コントローラーに説明を表示させるサンプル
SteamVRpluginのControllerHintsExampleスクリプトを参照
デバイス単位でのVRアプリの基礎設定が載っている
https://www.slideshare.net/YuichiIshii/unityarvrmr
コントローラーの図
https://docs.microsoft.com/en-us/windows/mixed-reality/motion-controllers
Unity関連
[SerializeField] private int num;シリアライゼーションをつけるとプライベート変数でもインスペクタから編集できるようになる
逆にパブリックでもインスペクタから触らせないようにするには
以下どちらかの書き方でOK
[HideInInspector] public int num;
[System.NonSerialized] public int num;
インスペクタノツールチップ系は変数の上段に以下のように入力するだけ
[Tooltip(“数値を入力”)]
public int num;
アニメーターにもスクリプトがつけられる
◆感想、自己評価
毎回の事なんですが実際に作ってみないと分からないこと多すぎる~。
それを知ってるから「知識がある状態」からぶっつけ本番じゃなくて
「一度実際にやってみる」を心がけているのだけれど。
「文字で説明の必要がない分かりやすいUIが良い」
これがめちゃくちゃ難しい!!
でも作るのめちゃくちゃ楽しい!!
VRでのメニューとかUI作るのホント楽しい。もっとカッコよくて操作性のいいモノ作りたい。
ゲーム開始時に説明を出すようにしたけど
ゲーム始まってるのに最初から情報量が多すぎた。
タスク管理
最初にやるべきこと書き出してだいたいの目安決めてそれ通りにできたと思う。
時間かけても分からない・できないなら自分が出来る範囲で実装する!完成させる!
足りない技術力
圧倒的にプログラム理解力が足りない・・・自己嫌悪になって割とメンタルやられた。
でも足りないところが把握できたので勉強すればカバーできる・・・ハズ。
c#もっと勉強しよう。
デザインセンス・知識・技術力の不足と
それを補うための試行回数が圧倒的に足りなくて
自己嫌悪に陥ってメンタルやられそうだった。今日は早めに寝る!!
— シロフード (@sirohood_exp) April 16, 2019
◆今後について
簡単に治せるところは修正していって、自分が納得できるレベルになったら配布するなりBoothで売るなりしたい。
現時点のモノをプレイしたい人がいたら実行ファイル送り付けます。(プレイ後にレビューください)
来週から自分の環境が変わったり、他の制作も進めないといけないのと
色んな予定が目白押しになるのでちょっとすぐには触れそうにないけれど。。
◆最後に
制作中いつもは「天才~!」が口癖なんですが
今回ばかりは色々とうまくいかなくてメンタルやられそうでした。
(だいたい天才発言の直後に絶望してるんですが。)
まだまだ趣味Unityエンジニアとしての域から出れませんね・・・。
でも、実際にやったこと、調べたこと、問題解決したことの経験値は
ゲームでいうメインクエストの報酬くらいめちゃくちゃ多い。
この数か月色々作ってきたので結構レベル上がってると思う。
自分の友人に技術力ある人とかクリエイターが居ないので
普段「これ作った!」って見せても「すごい」の感想だけで天狗になることが多いんですが
今回はVR制作している本場の方からレビュー貰えたの凄くありがたかったです。
10日間かけて追加していった記事なので最後同じようなことばっかり書いている気がする・・・まぁいいか。
以上、解散!




※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。