投稿する画像だけに枠線を一括でつけたい。
さらに枠線を付けたくない画像は個別に指定したい。
参考にさせてもらったサイト
https://life-jam.com/wordpress-image-border/
◆一括で画像の枠線をつける
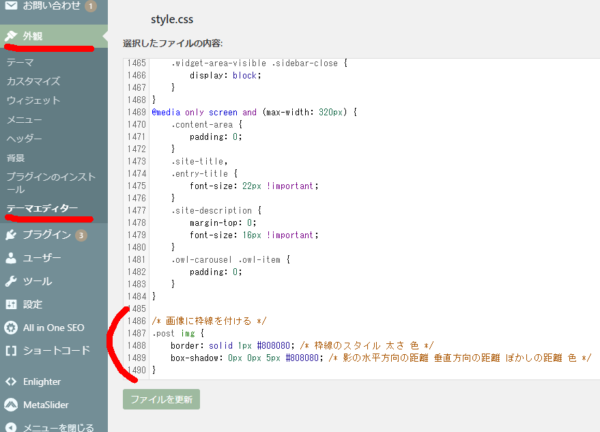
外観>テーマエディター
自分の使っているテーマのStyle.cssに以下を追加
/* 画像に枠線を付ける */
.post img {
border: solid 1px #808080; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #808080; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}
これで、固定ページで作られた画像は枠はつかず

こういう画像には枠が付くようになる。
個別に枠線の有無を設定
固定ページで画像をつけたり、投稿ページで枠線無くしたい場合
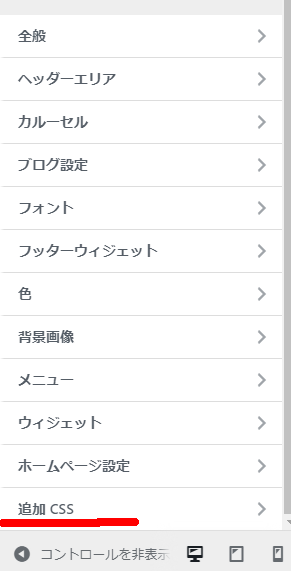
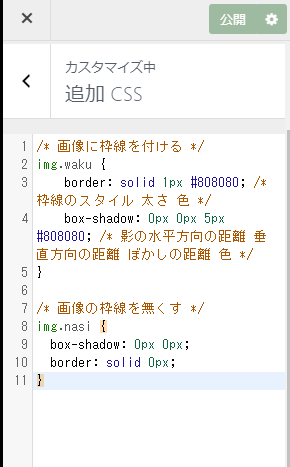
外観>カスタマイズ>追加CSS
以下のCSSを追加する
/* 画像に枠線を付ける */
img.waku {
border: solid 1px #808080; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #808080; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}
/* 画像の枠線を無くす */
img.nasi {
box-shadow: 0px 0px;
border: solid 0px;
}
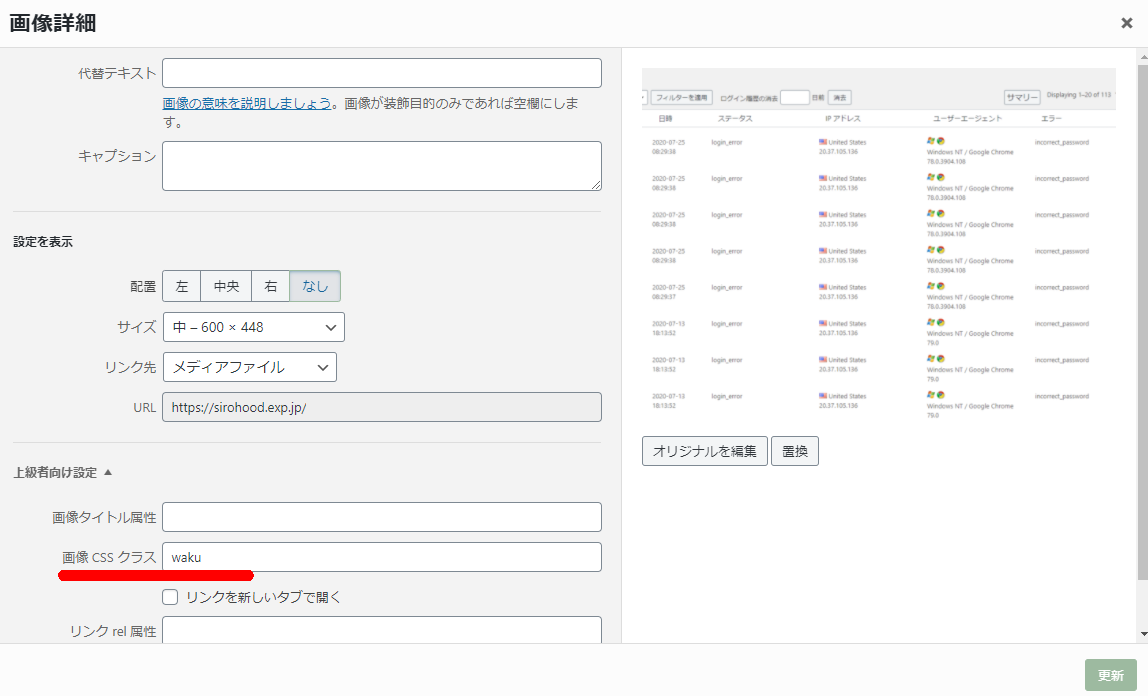
あとは投稿画面の画像の詳細で、
画像のクラスにCSSで付けた名前「waku」を入れれば線がつき、「nasi」を入れれば線がつかなくなる。
固定ページで沙遊ちゃんだけ枠有設定↓
枠無画像↓
やりたいことできた!!
いままでwordpressの個別カスタマイズって、ファイル直接探して編集してftpでアップするようなことしてたけど
こんな簡単な方法があったのね・・・今後もちゃんと勉強していこうと思いました。
以上、解散っ








※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。