ひさびさにLive2D触るので思い出しながら作業する
友人からLive2D用の画像を借りて、ブログでも掲載OKをもらったので練習用に使用。
参考
【事前準備】
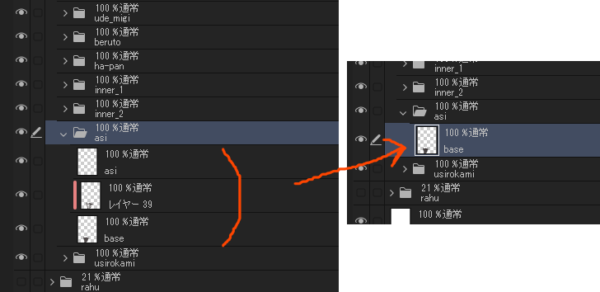
使用するPSDファイルはパーツごとにレイヤーをフォルダ分けしておく
フリー版だとパーツの数が30個までなので可能な限りレイヤー数を統合しておく。※フォルダが1パーツとしてカウントされる
目のまつ毛部分は分割した方がいい。
【実作業】
Live2D Cubism Editor を起動
使用Ver 4.1
PSDファイルを右側の画面にドラッグアンドドロップで読み込ませる
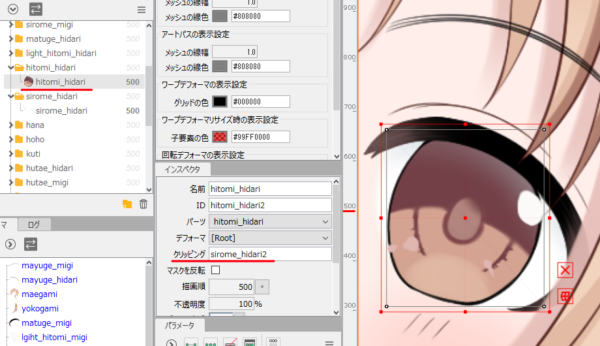
[クリッピング]
白目から黒目がはみ出ないようにするための準備
親になるパーツ(白目)を選択しインスペクタからIDをコピー
子になるパーツ(黒目)を選択してインスペクタのクリッピングに親IDを張り付け
必ずエンターを押すこと。
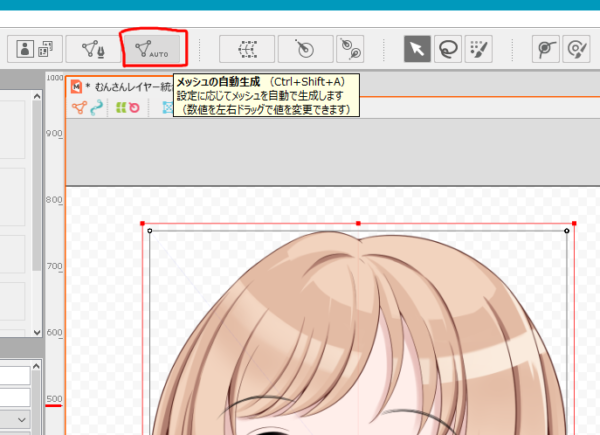
[パーツのメッシュ生成]
パーツを選択してメッシュの自動生成
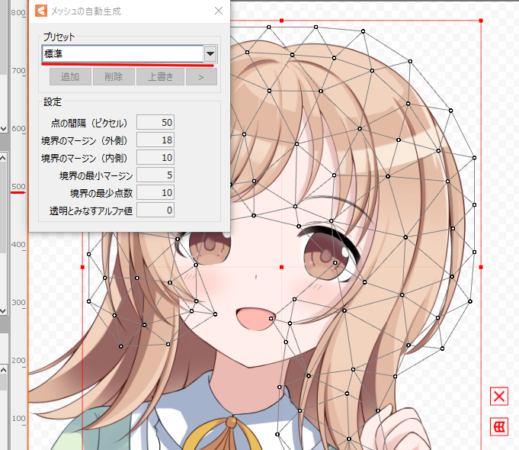
ウィンドウが出てくるのでプリセットを標準にするとメッシュが生成される。
パーツ一覧から複数選択して一気に自動生成してもOK
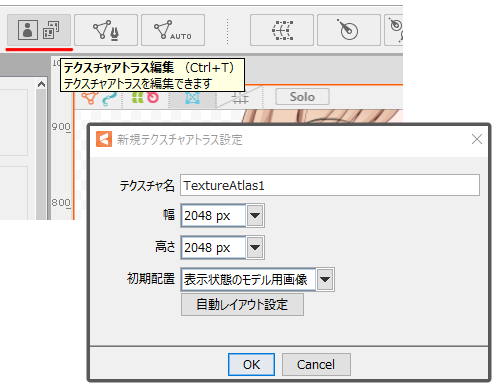
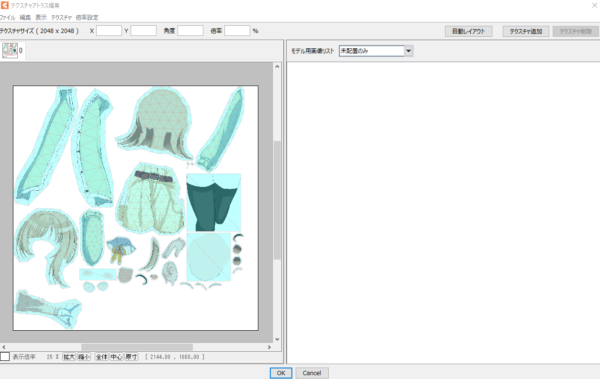
[テクスチャアトラス編集]
パーツの画像を一つのテクスチャにまとめる
テクスチャアトラス編集ボタンを押して
幅、高さは2048pxに設定
OK押すだけ。
[パーツの変形]
まばたき編
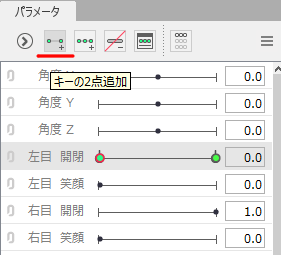
パラメーターウィンドウで左目開閉を選択し
キーの2点追加
左側を選択すると(値0)閉じた状態なので
(選択していると赤い丸で囲われる)
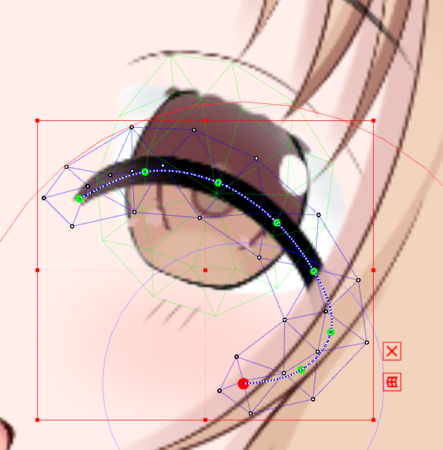
この状態で目を閉じた形に変形させる。
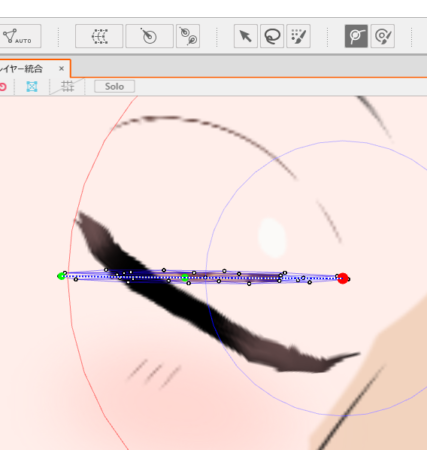
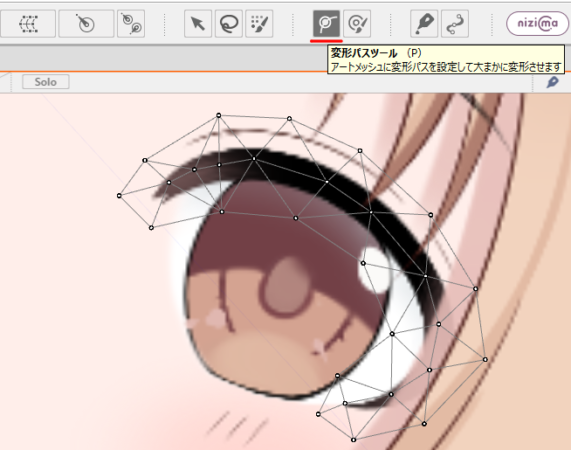
変形しやすくするためにパスを設定する
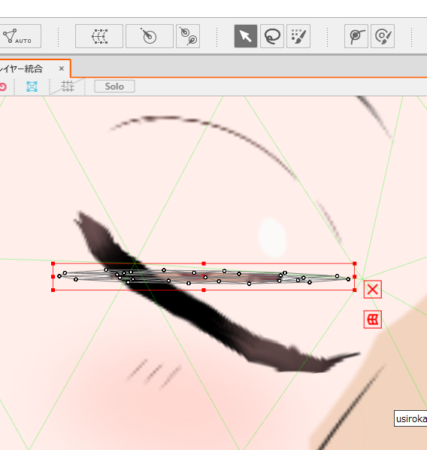
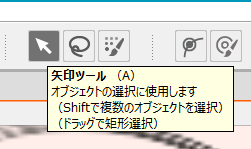
まつ毛パーツを選択しパス変形ツール選ぶ
矢印ツールに戻して
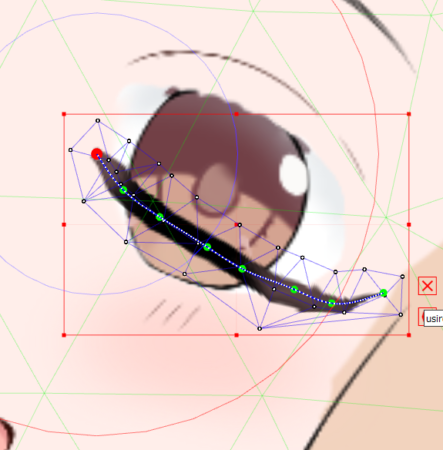
まつ毛部分を全体的に下げて
形状を変更(前髪とか邪魔なものは非表示にしておく)
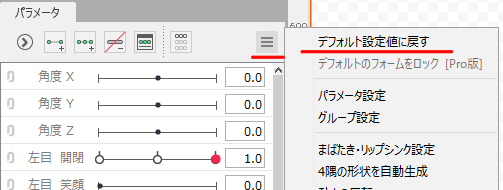
作業が終わったらパラメーターウィンドウのメニューから「デフォルトに戻す」で値を全て戻しておく
同じように白目パーツも選択してキーの2点間で開閉を作成する
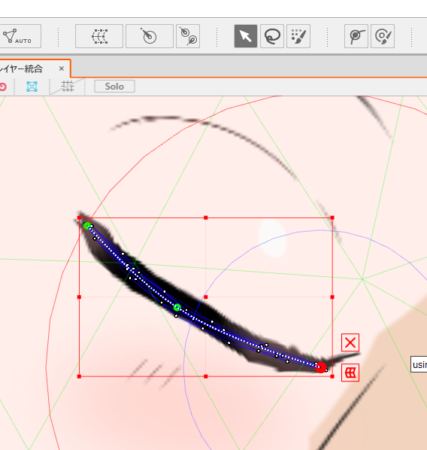
白目をつぶした状態でパスの変形ツールでパスを追加しまつ毛と同じ形にしてしまう。


作業が終わったらパラメーターウィンドウのメニューから「デフォルトに戻す」で値を全て戻しておく!
これでパラメーターを0⇔1で動かすと瞬きするような動きになる
一旦ここまで。

















※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。