めずらしく見出し
◆8thwallとは
◆アカウント作成
◆webARを作ってみる
◆a-frameと組み合わせる
◆glTF/GLB形式で出力
◆直面した問題点
◆最後に
◆8thwallとは
ARのためのアプリをインストールせずにブラウザでARができるwebAR。
こちらを参考に進めてみました。
◆アカウント作成
上記サイトを参考
電話番号認証が必要
◆webARを作ってみる
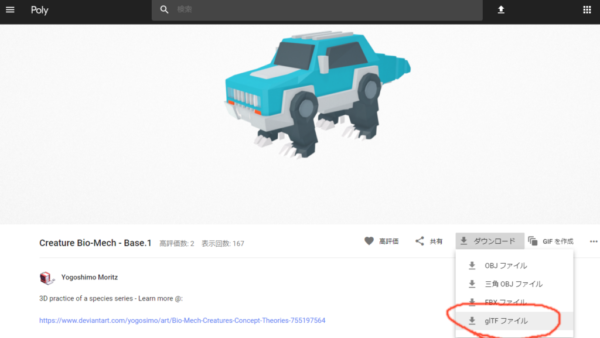
ここからサンプルで使う3Dを取得する
glTFファイルでダウンロード
glTFファイルは2つのファイルで構成されているのでGLBファイルに変換し一つにまとめる。
このサイトに2つのファイルを放り込みglbファイルに変換する
これで一つのファイルになる。
glbファイルだとwindows10なら3Dビューワーで見れる
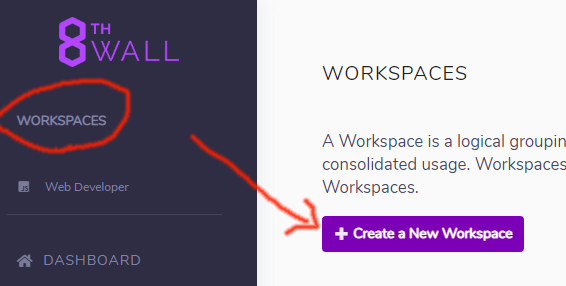
8thwallのダッシュボードでWorkSpace>Create a New Workspace を選択
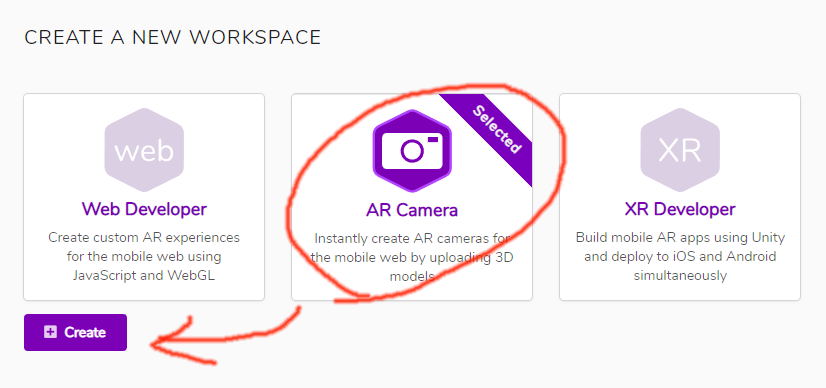
AR camera を選択しCreate
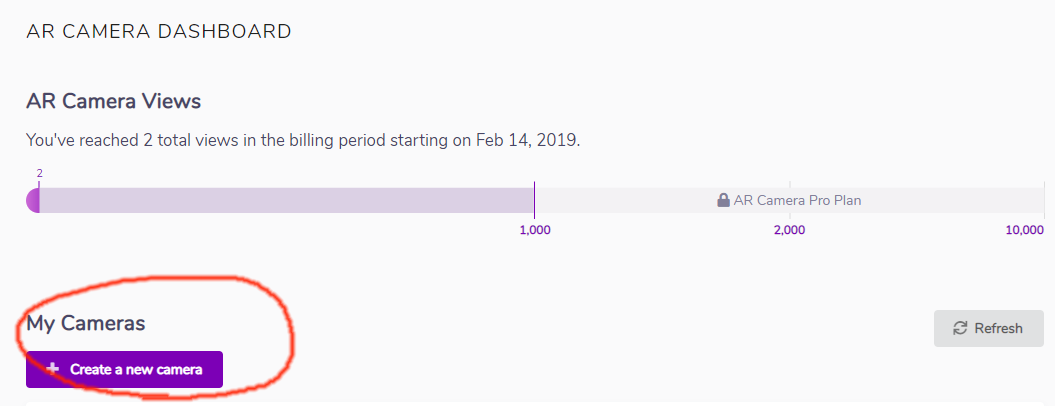
Create a new Cameraを選択
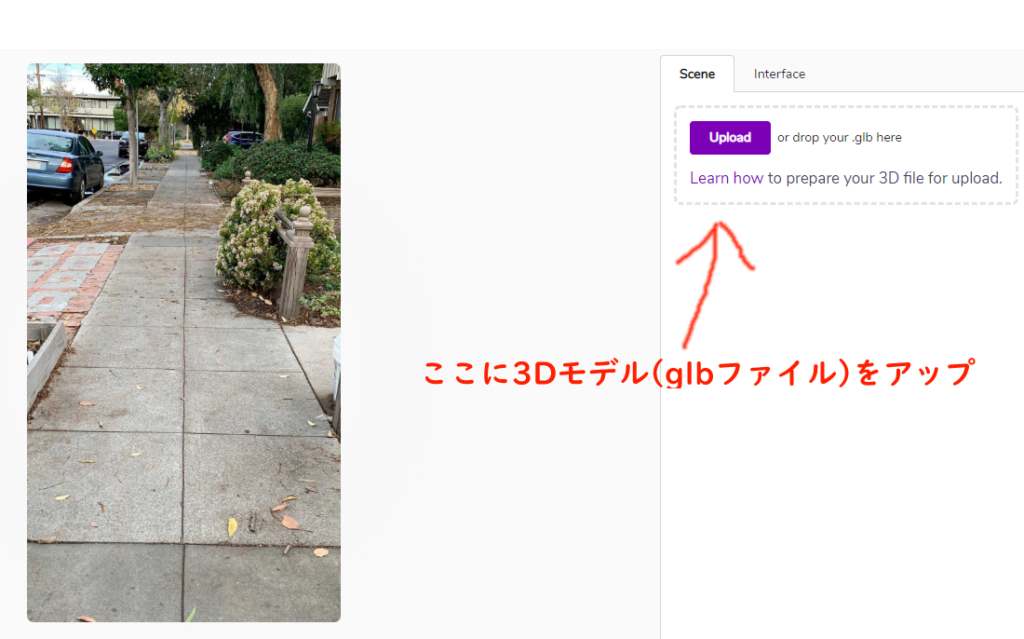
glbファイルの3Dモデルをアップする
※3Dモデルのファイルサイズは15MBまで
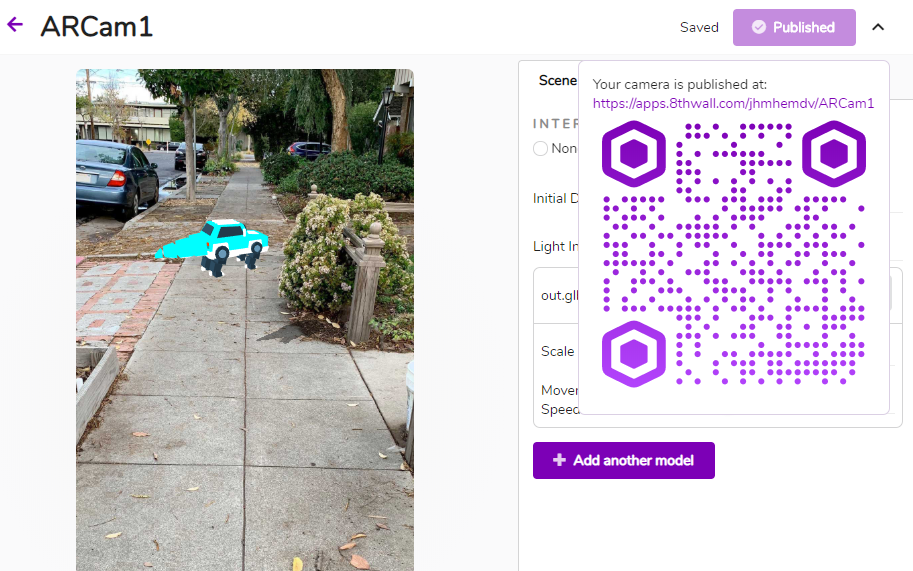
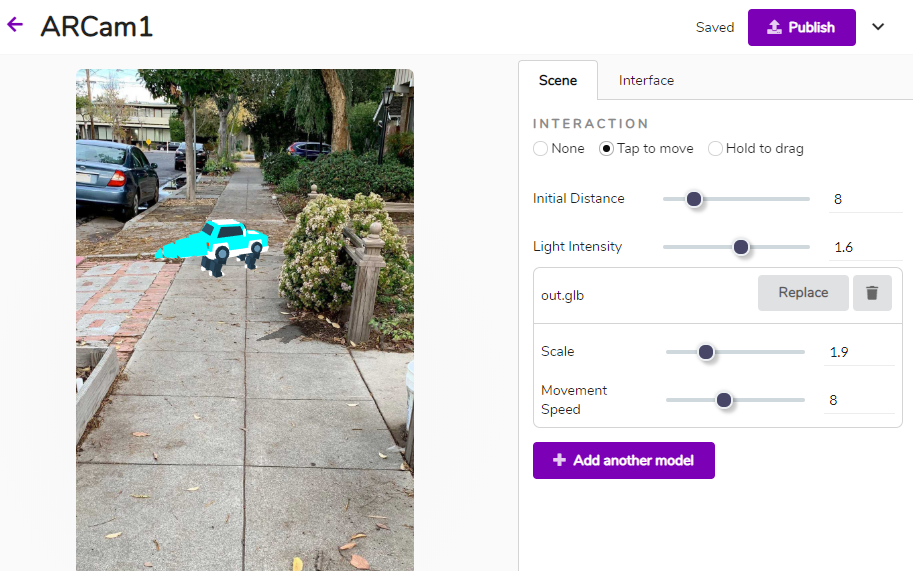
モデルが表示されるので位置を合わせる
※このモデルは座標位置が結構ズレてた。
最後にPublishを押すとQRコードが表示されるのでスマホで読み込む

ブラウザでAR表示される
※本来はタップした位置に直進移動する。(使用したモデルの座標が悪かった)
◇カメラ下に表示されているアイコンの説明
顔マーク:正面(自分の方向)を向く
真ん中:スクリーンショットを撮る
ピン:初期位置に戻す
かなり簡単にWEBARが作れる!!
◆a-frameと組み合わせる
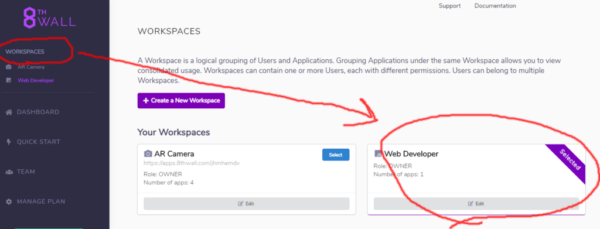
8thwallのダッシュボードから
Workspace>Web Developerを選択
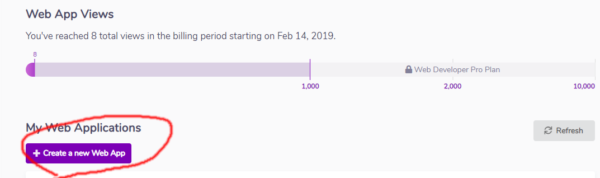
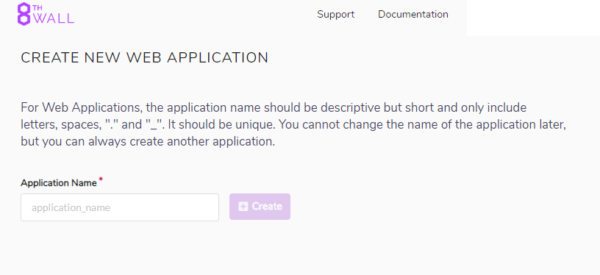
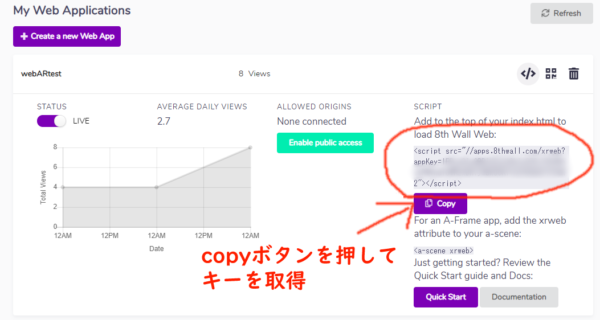
Create a new Web Appボタンを押す
アプリ名前を入力しCreateボタンを押す
キーが発行されるのでCopyボタンをおしてスクリプトをコピーする。
WEBサーバーに3Dモデルをアップしておく
※今回は3D.glbというファイル名
index.htmlの中身を書く
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello, WebVR! • A-Frame</title>
<meta name="description" content="Hello, WebVR! • A-Frame">
<script src="//cdn.8thwall.com/web/aframe/8frame-0.8.2.min.js"></script>
<script src="//apps.8thwall.com/xrweb?appKey=取得したキー"></script>
</head>
<body>
<a-scene background="color: #ECECEC" xrweb>
<a-camera position="0 8 8"></a-camera>
<a-gltf-model src="https://ファイル.glb" shadow></a-gltf-model>
</a-scene>
<script>
var scene = document.querySelector("a-scene")
scene.addEventListener('click',function(){
scene.emit('recenter',{})
});
</script>
</body>
</html>
このhtmlファイルを自分のWEBサーバーにアップして
スマホからアクセスすると同じようにwebARが見れる。
※この方法だと15MBの制限がない。
◆glTF/GLB形式で出力
ここまで出来てくると自作3Dモデルを表示させたい。
◇blenderでGLB出力する場合
blenderにプラグインを追加して出力する。
参考:https://jp.ubunifu.co/blender/gltf-gl-transmission-format%E3%82%92-blender%E3%81%A7%E4%BD%BF%E3%81%86
https://github.com/KhronosGroup/glTF-Blender-Exporter
ここからファイルをダウンロード
展開したファイルのscripts\addons内 io_scene_gltf2ファイルをblenderのアドオンディレクトリの中に入れる
C:\Program Files\Blender Foundation\Blender\2.79\scripts\addons
blenderを起動しファイル>ユーザー設定>アドオン
Import-Export:glTF 2.0 formatにチェックをつけてユーザー設定の保存
これでblenderでglb出力ができるようになる。
◇unityでGLB出力する場合
●パターン①
Unityにアセットを追加するとエクスポートできるようになる。(らしい)
https://github.com/KhronosGroup/UnityGLTF/releases
●パターン②
VRM出力のためのUniVRMを入れておくとエクスポートできるようになる。
https://github.com/dwango/UniVRM
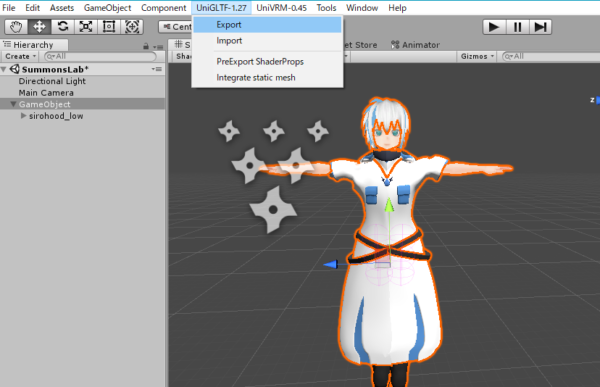
出力したい3Dモデルを空のgameObjectの子にしてgameobjectを選択した状態で
UniGLTF>Export
◆直面した問題点
●blenderからのglb出力:なぜかうまくいかない
このサイトを元にMMDモデルをblenderに取り込み、そこからglbファイルを出力するが
マテリアルやテクスチャが上手く反映されなかった。アニメーションは動いた。
●Unityから出力されない
UnityGLTFのパッケージをインポートするとUnityがエラー吐いて出てそもそも動かない。
Assets/UnityGLTF/Scripts/Tests/Integration/GLTFExporterIntegrationTest.cs(20,4): error CS0103: The name ’IntegrationTest’does not exist in the current context
テスト用の何かが邪魔してる?コメント化してみたり適当に名前割り当ててみてもダメだった。知識不足。
VRM使うためのUniVRMを入れておくとglb出力できる。
参考:https://qiita.com/Nekomasu/items/09579e884127103ef43a
・シェーダーはStandardかunilit系を使う。
→VRoidの髪だけマテリアルやテクスチャがうまく表示されない
VRoidのglb出力はうまくいってるハズなんだけど
8thwallに取り込むとダメわからん・・・ pic.twitter.com/aXKLUvD85h
— シロフード (@sirohood_exp) 2019年2月16日
・アニメーションが上手く出力されない。
親のgameObjectにアニメーターを付けて出力するらしいけど上手く動かない
glb形式の出力が上手くいかなくて嫌いになりそう pic.twitter.com/euZd3vsrMb
— シロフード (@sirohood_exp) 2019年2月16日
◆最後に
3Dをアニメーション出力できれば
やりたかったwebAR名刺やARライブもイケると思ったんだけど・・・うまくいかねぇ
8thwall自体はかなり作りやすいけれど
glb形式の出力が一番の敵だった・・・。マジで色々分からん。
まだ触り始めて2日目なのでもうちょっと勉強します。
誰か参考サイトあったら教えてください。




















※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。