LookingGlassコンテンツを作ってて思ったこと
「みくちゅあがーでん」の展示で学んだこと
るきはく2連続優勝したくて、ずっと対策を考えてたことまとめました。
(無事2連続優勝できました)
◆第2回LookingGlassハッカソンについて思う事
【当日のお題】
今回のお題は「クリスマス」ではないかと予想していました。
理由はクリスマスセールでLookingGlassを売り出すためにコンテンツを求めてそうだから。
ちなみに前回(3月末)のテーマは「日本の四季」でした。
→当日発表されたお題は「L」でした。
コンテンツ作ってから後からこじつけできるお題だったのでよかった。
【優勝の鍵になると思っていた事】
LookingGlass社がまだ見たことないデバイスの組み合わせ
LookingGlassのサイトやTwitterを見ている限り、わりとみんな色んなデバイスを使っているので
使いまわされているデバイスよりは、まだ見たことないデバイスの組み合わせが印象高そう
LookingGlassが売り込みに使えそうなクオリティの高いコンテンツ
やっぱり複数台組み合わせとかは強そう。
あとはそのまま製品として売りに出せるようなコンテンツとか。
【連携デバイスについて】
leapmotion
一般層からすると操作しにくい!
空間上のボタンを押すなどの処理はまず無理、一般層は手を認識させる位置を知らないのでLeapmotionセンサーギリギリに手をかざして(覆って)「反応しない」とか言われます。
Leapmotionを使うなら大きな手の動きくらいに留めたほうがいいです。
UI作ってLeapmotionで押させるとかダメ!
音声認識
相性はかなりいい。が、場所を選ぶ!
あまりウルさすぎるところだとノイズで反応しない。
タッチパネル
相性よい!LargeだとAirbarで安定。
standardサイズに合うタッチパネルセンサーを海外サイトとか探しまくりました。
そして見つけたのが8.9インチのUSB接続可能なタッチパネルデバイス。お値段4000円で意外と安い。
standardは画面は8.2インチなのでちょっと大きいし、LookingGlassに直接貼り付けると奥行があるぶんボケてしまう。
PCモニターやスマホにつける分はクリアに見える。
使い道としてはタッチパネルディスプレイを下に置き、
下のシートはコンテンツに応じて取り換える。
スタンダードサイズで擬似タッチパネル化できるのでオススメ。
LookingGlassスタンダードサイズ
タッチパネルを綺麗に配置できた。 pic.twitter.com/Xp2jw9q9JU— シロフード (@sirohood_exp) December 9, 2019
これを秘策として持って行ったけど今回は使いませんでした。
他デバイス
基本的に物理的に触れるデバイスが相性良い。
LookingGlassには4つのボタンが備わっているけど位置的に押しづらい、かといってPCのキーボードでは映えない。
MIDIキーボードやSwitchコントローラーといった誰でも簡単に扱えるものだと展示の時に目を引くのでおススメ。
今回、チーム5はこんなんつくりましたー
VFXとサウンドにこだわってます!#るきはく おつかれさまでしたー pic.twitter.com/J635SATkfN— せぎゅ (@segur_vita) November 10, 2019
【表示映えするもの】
現実世界に存在しないもの
せっかく立体的に見えるのなら現実世界に存在しないモノを表示すると一般ウケはいい。
#みくちゅあがーでん
ライブモードでステージ追加しただけでめっちゃ映えた pic.twitter.com/vSZUYr8lpd— シロフード (@sirohood_exp) October 26, 2019
現実に存在するものであればリアルに表現する
現実世界に存在するものなら立体的に表示させて本当にそこに存在するように見せる。
【表示するコツ】
ピントを合わせる位置を固定する。
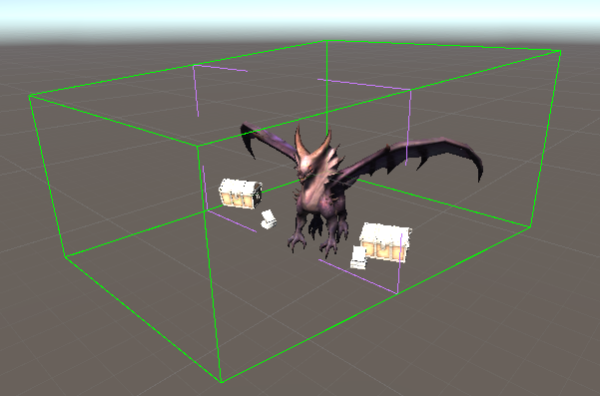
LookingGlassにはピントが合う位置と合わない位置が存在する。
UnityEditor上だと紫のラインがピントが一番綺麗に合う位置。
それより前後になればなるほどピントが合わずにボケて表示される。
表示させたい対象が拡大・縮小、アニメーションなどで動く場合はなるべくピントが合う位置にくるように調整する。
公式の出してるスクリプトでもなんとかなるっぽい。
https://docs.lookingglassfactory.com/Unity/Scripts/SimpleDOF/
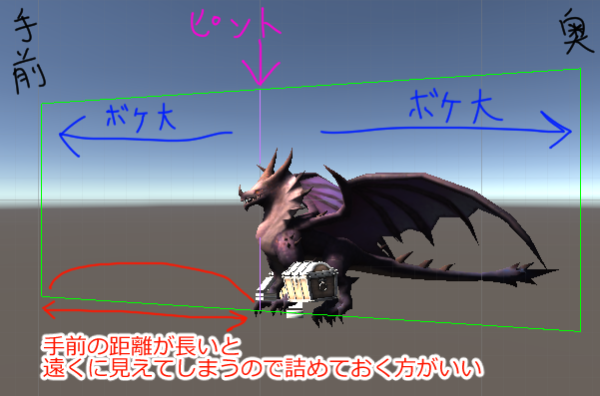
のぞき込まないと映らない領域をわざと作る。
多少ボケるのは覚悟で手前に表示する領域をつくる。
その二つを踏まえて表示しているサンプル
宝箱を斜めに配置しており、手前の方はLookingGlassで見るとちょっとボケてしまっているが手前に表示されている感じはある。
LookingGlassコンテンツを初見の人に良く言われるのが
「奥行きがあるからもっと手前にしてくれればいいのに。」
多少ボケることは覚悟で手前に表示されているものがあると色々納得してもらえる。
2Dから飛び出す演出
RenderTxtureでわざと2D表示にしておき、どこかのタイミングで3D表示に切り替える。
3Dで見えるという体験をより際立たせることが可能。
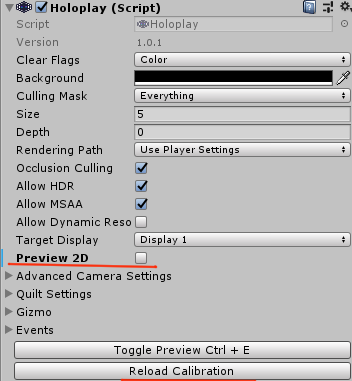
ちなみにHoloplayCaptureには「2Dプレビュー」が準備されており、LookingGlassを通常のディスプレイと同じ2D表示することが可能になっている。だが実行中に2Dにしてしまうとアプリ再起動しない限り3D表示に戻せない。
ReloadCalibrationボタンも準備されているがまったく反応しなかった。(確認SDK Ver1.01)

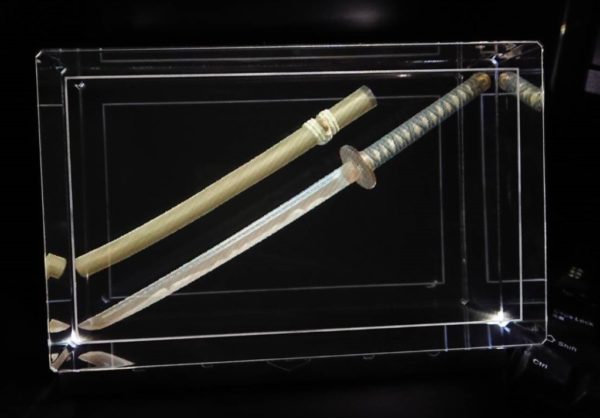
奥にあるものをボカさずに表示する。
これもtexturerenderを使った表現、奥にあるモノをボカさずに表示することが可能。
参考:https://qiita.com/toqkz/items/b0851763dc926ce4994b
パーティクルは映える
手前に表示することで奥行き感が増す。映える。
【反射対策】
周りの環境を暗くする。
展示エリアを暗くする、LookingGlassを箱で覆ってしまうなどして暗くするだけで
光や見ている人たちの映り込みは無くなるし、彩度も上がって映えやすい。
写真や動画とってもらうときに便利。
左は電気をつけて周りが明るい状態、右は電気を消して環境を暗くしている状態。
背景を設定する
これも実は反射を抑える効果がある。
明るいところで撮影しても背景を設定しているだけでかなり抑えられる。
背景は表示するコンテンツに応じたものだとなお良い。(例だと畳を背景にしている)
右も左も明るい部屋で撮影したもの
反射軽減シートはダメだった。
ipad用の安物反射軽減シートで試してみたけどまったく使えなかった。
奥行のあるLookingGlassでは目の前にかざしているのと同じになってしまうため意味がなかった。
業務用の透過率の高い反射防止シートは試してみたい気がする。
【その他】
コンテンツに応じた外枠を作る
前回も自分のアイディアで作成したけど、コンテンツに応じた外枠を作るのは
世界観作りこめて没入感が増える、見た目も映える。
◆最後に
LookingGlassの良さを引き出せるコンテンツ例と展示の知見だけまとめました。
ココに出してるコンテンツは後日LookingGlassLibraryに登録しておきます。
あとbibinba師匠の記事もおすすめしておきます。
今後展示する人、第3回目以降のLookingGlassハッカソンでお役に立てれば。
以上、解散っ!















※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。