今回るきぐら8K体験会で自作のるきぐら8Kアプリを試せる機会を頂いたので作ってみました。
https://lookingglass.connpass.com/event/187516/
◆開発準備
通常のLookingGlassコンテンツを作る方法と変わらないです。
●Unityのインストール
バージョンは 2017.4以降(今回はUnity 2019.2.21を使用)
https://docs.lookingglassfactory.com/Unity/setting-up/
●HoloPlayサービスをインストール
LookingGlassを立体的に見えるようにするためのHoloPlayサービスをインストールします。
バージョン1.1.2(2020/09時点)
https://lookingglassfactory.com/software/holoplay-service
●Unity開発用のSDK をDL
バージョン1.3.1(2020/09時点)
https://lookingglassfactory.com/software/holoplay-service
これだけ。
あとは好きなようにアプリを作っていきます。
◆るきぐら8Kで映えそうなコンテンツを考える
るきぐら8Kが展示されていた時、おっさんの顔とかあんまり映えるもの表示してなかったのが個人的にもったいないと思ってたので
「僕が一番るきぐらを上手く作れるんだ・・・!」(アムロ風)
「オレがるきぐら8Kコンテンツ作ってやるからショーン、展示で使ってくれ!!」という意思で
自分が考えるLookingGlassの特性を活かしつつ一般の人が実物を見てみたいと思うようなアプリを作ろうと思いました。
「LookingGlass微妙」とか言ってる人は見たコンテンツが悪い!
(たしかにオッサンの顔を見ただけじゃ伝わらない)#るきはく で検索して動画を見る事をオススメします!
色んなことに応用できます!それと #みくちゅあがーでん もすこれ!#LookingGlass ルッキンググラス #ルキグラス ルキグラ pic.twitter.com/bOHv3wymop
— シロフード (@sirohood_exp) November 14, 2019
●LookingGlass 8Kの良さ
・立体的に見える
・複数人で見れる
・画面が大きい
・現実に存在しないモノを表示できる
とりあえず現実に存在しないモノを表示しておけば大衆ウケは良いだろうしドラゴン表示させることにしました。
あんまり時間かけれる余裕もなかったので今回はインタラクション要素は排除。
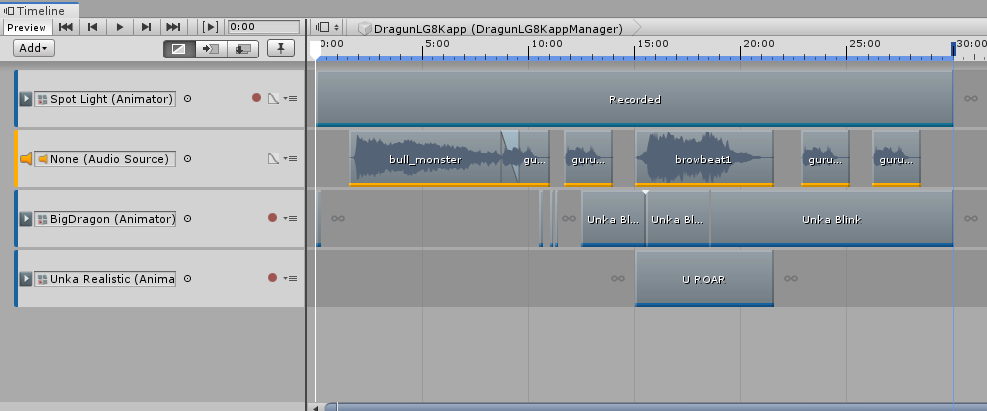
静止画で表示されているだけだとつまらないので動くのは当然として
単純アニメーション再生だけっていうのも味気ない。
そういう時はシチュエーションを追加することでカバーになります。
(ディズニーやUSJのアトラクションをイメージ)
モデル配置して
◆完成したもの
最初ピントあってないけどフルはこちら。#るきべん8K #LookingGlass #ルキグラス pic.twitter.com/wW2uLPKJdB
— シロフード (@sirohood_exp) September 22, 2020
このツイートとかアプリをどこかで見た人が、これが何なのかを分かりやすくするため「3D Hologram Display」ってテキストとロゴ入れてみました。怒られたら消す
◆超えられない壁
今回るきぐら8Kに向けたコンテンツ作りましたが、去年作ったみくちゅあがーでん が自分の中で出来が良すぎて超えられない。。
るきぐら8Kで体験する #みくちゅあがーでん 最高に可愛い#るきべん8K #LookingGlass #ルキグラス pic.twitter.com/3XxOalcxtJ
— シロフード (@sirohood_exp) September 22, 2020
自宅にこのサイズのるきぐらあったら最高ですねぇ
――守りたい、この笑顔。#みくちゅあがーでん#るきべん8K #LookingGlass #ルキグラス pic.twitter.com/0z3DQtsv2b
— シロフード (@sirohood_exp) September 22, 2020
みくちゅあがーでん、意外と求められるみたいなので
モデル差し替えてライブ要素排除したらアプリ名前変えてライブラリー登録する・・・予定です。たぶん。
◆参考にさせて頂いたツイート
ザバイオーネさんのツイートめちゃくちゃ助かりました。
そうそう、アプリを持ち込むときは以下の点に気を付けてください。
・HoloPlay SDKは最新版推奨(1.3.1)。そうしないとQuiltの解像度が低くなります。
・Unity 2020.xのテストは不十分だそうです。なのでUnity 2019.2推奨(作ってしまったものは仕方ないが)#るきべん8K #ルキグラス #LookingGlass https://t.co/z8SAoYL9XA— ザバイオーネ (@z_zabaglione) August 30, 2020
ここで2019.2推奨している理由としては
おそらく、2019.3以降はビルドファイル起動時のダイアログが出なくなっているため。
そうそう、Unity 2019.3から起動時のダイアログが出なくなったのでディスプレイの指定ができません。
その場合は、バッチファイルを作成して、
<<アプリ名>>.exe -monitor 2
のように-monitor <モニター番号>の引数を付けると良いでしょう。 #ルキグラス #LookingGlass— ザバイオーネ (@z_zabaglione) August 6, 2020
#るきべん #LookingGlass #ルキグラス
もう一つのフレームレート向上としてView Interpolationがあります。これはDepthバッファを利用してGPUによる映像の補完を行います。ただしシーンの作りによってはノイズが発生します。上から順に試していくと良いと思います。 pic.twitter.com/hREC1xMgfZ— ザバイオーネ (@z_zabaglione) September 11, 2020
#るきべん #LookingGlass #ルキグラス
二つ前に上げたQuiltの設定でMaximumは注意です。RTX2080tiでもフレームレートはがた落ちになります(もちろん描画内容やその他のせってにも依存)。— ザバイオーネ (@z_zabaglione) September 11, 2020
こちらの機能を追加していったけど普通に表示されたので今回は未使用
#るきべん #LookingGlass #ルキグラス
ということで、QuiltやInterpolationを動的に変更するためのサンプルコードです。TextMesh Proを使っている部分は適当に直してください。https://t.co/jP1034DfnD— ザバイオーネ (@z_zabaglione) September 11, 2020
◆最後に
前回るきぐら記事:LookingGlassコンテンツについて の中で
「ココに出してるコンテンツは後日LookingGlassLibraryに登録しておきます。」
と言ったものの登録するの忘れてたので、今回のドラゴンのアプリはちゃんと登録申請出しました。
ライブラリーに入ったらぜひ見てみてください。
その他LookingGlassに関する自分の記事(技術的な話は少なめ)
以上、解散っ!




※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。