第1回LookingGlassハッカソンに参加して優勝しました!!
めちゃくちゃ楽しいハッカソンでした!
◆LookingGlassとは
https://lookingglassfactory.com/
見る角度によって視点が変わるホログラムディスプレイ
Counting down the days till launch with our ✋✌️ this little 🐸 was rigged and animated in Maya, built with a @leapmotion controller and ported into the Looking Glass via our HoloPlay @unity3d SDK #WeMakeTheHolograms #TheLookingGlass pic.twitter.com/c2y8SMfWnE
— Looking Glass Factory (@LKGGlass) 2018年7月18日
◆第1回 LookingGlassハッカソン
https://lookingglass.connpass.com/event/119022/
参加希望者80人の中から抽選で50名が参加
当日に5人1チームを作りLookingGlassコンテンツを制作する。
◆参加したきっかけ・目的
●自分のレベルの把握、レベル上げ
前回Vtuberハッカソンに参加した時と一緒で、自分がどこまで通用するのかの確認がしたかった。
ハッカソンでは経験値得ること多いのでレベル上げがしたかった。
●強い人と一緒に創作したい、技術見たい、経験値得たい。
東京開催のハッカソン、参加希望者はツイッターで見た事のある強い人が勢ぞろいしていました。
そんな強い人たちと一緒に創作ができる環境なんてなかなか無いし、強い人たちがどういう考えなのか
どういう技術を使うのか間近で見て、それを知る事で自分の経験値を得られると思いました。
●LookingGlass欲しい
TwitterでLookingGlassの存在知って、実物を見せてもらう機会があり欲しくなりました。
でも8万出すなら今のモニター環境がいびつなトリプルディスプレイなので
しっかりとしたモニター環境つくりたいなーと思って手を出せませんでした。
これは優勝してLookingGlassを手に入れればいいのでは!?と考えました。
明日のLookingGlassハッカソン
Twitterで見たことあるつよつよな人しか居ないので不安しかないけど
その人達の凄い技術を間近で見れる環境でもあるので、楽しみながらたくさん経験値を得てこようと思う。
— シロフード@るきはく優勝 (@sirohood_exp) March 29, 2019
◆事前に準備したこと
●leapmotionの勉強した。
今年の1月にLeapmotionを買ってました。
leapmotionきーたー! pic.twitter.com/pgwBpJV7dC
— シロフード@るきはく優勝 (@sirohood_exp) January 8, 2019
●アニメーション関連勉強した。
LookingGlassは立体的に見えるのがウリだけど、やっぱり動きがあってこそ映える
Unityでのアニメーション作成やアバターマスクに苦手意識あって後回しにしていましたがちゃんと勉強しました。
このとき制作した記事・・・まだ書けてません・・・(´A`)
VeryAnimationの記事まとめるのが大変なんです・・・
辛くなったら進捗あげとけって誰かが言ってた
耳調教中・・・まにあうのか? pic.twitter.com/am3zDvydWA
— シロフード@るきはく優勝 (@sirohood_exp) March 12, 2019
●LookingGlass実物触った
LookingGlassの勉強会に参加して実物を触らせて貰いました。
https://soil.connpass.com/event/118140/
LookingGlassで表示できた!
耳さわるとピコピコ動く pic.twitter.com/z4rjVrNhop
— シロフード@るきはく優勝 (@sirohood_exp) March 13, 2019
LookingGlass触った時の記事はこちら↓
●Unity2018大全300全部やった。
Unityの勉強にもなるし、ハッカソンでも役に立つと思ったので
著者、出版社に許可を頂いて「現場ですぐに使える!Unity 2018 逆引き大全 300の極意 」を全てやりました。
記事はこちら↓
この本はお守りとして会場に持っていきました。
●他
LookingGlassなくてもKinectで見る角度によって視点を変える擬似LookingGlass作りました。
VRヘッドセットかぶらずに位置情報とれるから、ある意味
擬似的な おひとり様向けLookingGlass的な何か pic.twitter.com/anTJXRLCcF— シロフード@るきはく優勝 (@sirohood_exp) March 23, 2019
記事はこちら↓
でも今回ので
アニメーション作成・アバターマスク・leapmotionの理解力上がって
実物に出力できたので、ハッカソン抽選当たっても
足手まといにはならない・・・と思うので、抽選当ててください!あとunity強い人の動きとか考え方とか間近で見たい。
ついでにLookingGlassください。— シロフード@るきはく優勝 (@sirohood_exp) March 13, 2019
◆ハッカソン当日(1日目:3/30)
不安でゲロ吐きそうな中、会場入り
きたー#るきはく pic.twitter.com/63LCXDMXYp
— シロフード@るきはく優勝 (@sirohood_exp) March 30, 2019
●テーマ:日本の四季
テーマ pic.twitter.com/x6QxXwLiZN
— シロフード@るきはく優勝 (@sirohood_exp) March 30, 2019
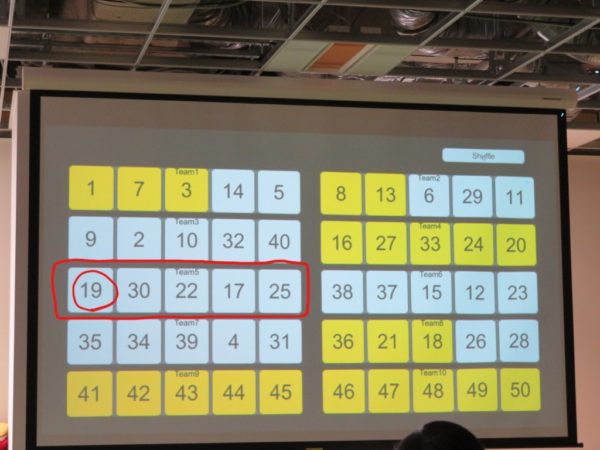
●チーム編成
キャンセル等もあり8チームが作られることになりました。
事前にチームを組んでいるところは黄色で固定して各自の番号をシャッフルしてチームが決まりました。
自分はチーム5に所属
●チームメンバー:担当
名前はTwitter名で統一しています。
トドネロさん
ノートPCにUnity関連のステッカーめちゃくちゃ貼ってあって、見るからにつよつよエンジニア。
ハッカソンも結構参加されているようで代表になって頂きました。
3Dモデリングも得意との事で3Dモデル制作担当。
3Dプリンターを保有しているつよつよネットワークエンジニア。
インターフェース担当。
電子工作が得意なつよつよエンジニア。
今回、自作されたモノをつかむ感覚を体験できる「力触覚デバイス」を持ち込んでおり
Unityでそれが使えるように調整、デバイス担当。
VRChat勢でシェーダーが書けるつよつよエンジニア。
背景の画像の移り変わりのシェーダーと、最終的な調整を担当。
趣味でUnity触っててUnityエンジニア目指してるひよっこ
四季の切り替え担当。
自分たちの進捗等をTwitterで発信して広報担当もしてました。
Unityのバージョンを合わせて、GoogleDriveで3Dモデル等の共有
プロジェクトはGit、一部UnityCollaborateで管理となりました。
前回のVtuberハッカソンでは初ハッカソン参加なのにVR環境を自分しか作れなくて結構苦労しましたが
今回はチームメンバーが全員Unity強いプログラマーだったのでかなり心強かったです。
●アイディア出し
自分が持って行ったアイディア
ハッカソンでは自分自身ができる範囲の事しか出来ないのでこの2つを持っていきました。
・GateBoxのように可愛い女の子を映し出す、leapmotionと音声認識で反応させる。
・LookingGlass自体を部屋に見立てて、周りを家っぽく飾る。
Kinectを持っていけば人を認識して反応するとかも実装することが出来たけど
Kinect大きくて邪魔なので今回持っていきませんでした。
当日やっぱり持っていけば良かったと後悔した。
テーマに沿った内容を取り入れるため
朝→夜と1日が過ぎると季節が変わっていくという流れが確定しました。
LookingGlass自体を飾るアイディア採用されました。
力触覚デバイスを活用するため、季節に応じたオブジェクトを表示し
触る感覚を体験させることが確定しました。
強い人が集まっているからこそ、最終的に作り上げるモノのクオリティを求める姿勢がすごくて圧倒されてました。
●制作の様子
トドネロさんが爆速で3Dモデルを作り上げていく様子は本当に凄かったです。
自分はアセットストアやBoothで使える3Dオブジェクト、BGMや効果音を探していました。
●使用したモノ
VRchat向けの桜の木:https://booth.pm/ja/items/1027867
桜パーティクル:https://booth.pm/ja/items/1120492
●初日の夜までにできたモノ
●四季の切り替え処理
今回はちゃんと寝るため当日は24時には一度ホテルに寝に帰りました。
他のメンバーは会場で一夜を過ごしてました・・・。
ちなみに世界で一番LookingGlassが集まっている会場でした。
数えました。Looking Glass:のStandardが32台、Largeが2台。まだ表に出していないだけで隠しLooking Glassもありそうです。
まちがいなく世界で一番Looking Glassが集まっている会でしょう! #るきはく #ルキグラス https://t.co/rwoTOgu8zR
— ザバイオーネ (@z_zabaglione) March 30, 2019
◆ハッカソン当日(2日目:3/31)
yamashitaさんが諸事情で来れなくなったため4人で制作となりました。
午前中のうちにマージして一度ビルドしておきたかったのですが
みんな結構調整に戸惑ってマージできたのが12時頃。
最低限のレベルでビルドして保険作ったのが14時頃になりました。
●WABISABIカバー制作
LookingGlassを覆うカバーの制作が始まりました。制作はたこぴんさん。
●発表プレゼン
代表のトドネロさんが資料制作
発表の仕方も上手くて参考になりました。
スライドはこちら:
https://docs.google.com/presentation/d/15lptaKYiXvaOGQcoDOpoNmDujFp4kYrql7H5d92_HVk
◆完成した作品
チーム5:WABISABI
LookingGlass+Leapmotion+力触覚デバイス+WABISABIケース!!
力触覚デバイスでモノを掴んだ感覚を体験できます!
ぜひ体験してください!#るきはく #LookingGlassハッカソン pic.twitter.com/BqOjHEXMTn
— シロフード@るきはく優勝 (@sirohood_exp) March 31, 2019
●審査基準の確認
改めて今回のLookingGlassハッカソンの審査基準を読み返す。
Looking Glass 度:Looking Glassの特徴を生かした出力ができているか
→部屋全体をのぞき込むことができ、窓からも見る角度によって風景楽しめる!特徴活かせてる!
完成度:アプリとしてビルド済みでデモが可能かどうか
→ビルドできてる!デモ可能!
インタラクティブ度:操作していて楽しくなるかどうか
→モノをつかむことが出来る、触った感覚を体験できる!楽しい!
ビジュアル度:見た目の美しさ
→LookingGlass自体をカバーで覆って外観を作り、表示してあるモノとマッチさせてる!美しい!
完璧だ!!
完成したとき声に出してチームではしゃいでました。
この時点で優勝候補なのでは・・・?と期待してました。
●各賞発表
ユニティ・テクノロジーズ・ジャパン合同会社賞
チーム6:GEISHA
#るきはく で Unity賞を受賞しました。
Team GEISHA
「Looking チラリズム」 PV
です。連打します。 pic.twitter.com/jIukhGdOJI— GOROman (@GOROman) April 3, 2019
株式会社PSYCHIC VR LAB賞
チーム8:カピバラ
家に置いておきたいカピバラさん#るきはく #ルキグラス #LookingGlass pic.twitter.com/oeVQzohO4P
— jojomon (@jojomonvr) March 31, 2019
株式会社PROJECTWHITE-TSUKUMO賞
チーム4:MP
廊下を進み障子を開けると四季が。
単焦点プロジェクタで操作でき、投射画像や音も四季に合わせて変わります
Team4 の作品#LookingGlass#ルキグラス#るきはく pic.twitter.com/nhAOBrz8Td— xzr (@xzr_tw) April 3, 2019
株式会社たしてん賞
チーム1:ルキベン
幣チームの作品
1台で左右 2視点で対戦できる野球ゲーム。M5Stackでスイング、投球が可能#るきはく #LookingGlass pic.twitter.com/NimqIoM2w8— 蔵岡恒一郎 / Koichiro Kuraoka @軍艦島MR (@koichi3) March 31, 2019
チーム7:なりゆき
次のチーム。はなさかじいさんをテーマに、 #LookingGlass に灰を投げると桜が咲く。隠しコマンドで桜をまわせたりたり四季を変化させたり。#るきはく #ルキグラス #LookingGlass pic.twitter.com/tBMi63cyG8
— yuto.komai@4/10バーチャルフェス (@e__koma) March 31, 2019
他のチームの作品
チーム2
るきぐら3画面とLeapMotion。るきはく製作はこれにて終了、皆様おつかれさまᕙ( ˙-˙ )ᕗ #ルキグラス #るきはく pic.twitter.com/qWa2mRejyA
— Shunsuke Izumi (@arayz4) March 31, 2019
チーム3
チーム3だけツイート見つけられなかった・・・
ちなみに全チーム参加賞としてレンチキュラーレンズの切れ端を頂きました・・w
◆ハッカソン優勝発表(4/3)
本当は4/3に福岡に帰るつもりだったのですが
優勝するかもしれないという期待から1日延泊しました。
ちなみに4/3は「他のチームが優勝」という夢をみて絶望しながら朝を迎えました。
会場には関東にいる弟が来てくれました。カメラマンThanks
また、自分が「師匠」と呼んでいるbibinbaさんも来てくれました。(弟子では無い)
LookingGlassハッカソンで制作したモノの展示と優秀賞発表
発表はまだ。
約70人くらいいるらしい#るきはく pic.twitter.com/9YUsV50CVJ
— シロフード@るきはく優勝 (@sirohood_exp) April 3, 2019
そして優勝発表・・・
Looking Glass Factory Inc. 最優秀賞
チーム5:WABISABI
キタ━━━(゚∀゚)━━━!!
最優秀賞発表の様子
こうやって大勢の人前で表彰されるということが人生で初めてかもしれない・・・
優秀しましたぁぁあ!!!#るきはく
— シロフード@るきはく優勝 (@sirohood_exp) April 3, 2019
勢いあまって「優秀」になっている・・・
Looking Glass Large 1つ
Looking Glass Standard 4つを頂きました!
Largeが約30万、Standardが約7万するので合計60万くらいの賞品です・・!ヤバイ((((;゚Д゚))))
LookingGlass社の代表と記念撮影しました。
◆反省点・課題
●英語勉強する
イベントがあるたびに言ってる気がしますが・・・英語は必要!!
話しかける事に抵抗はないけど、まだまだ文法がすぐに出てこない。
●スクリプト書くのが遅い
まだC#書きなれてないという言い訳なんですが
毎回書くときに「これどうやって書くんだっけ・・・?」と検索しながら書いてるので書くペースが遅い。。
ちゃんと覚えて他のメンバーと同じように爆速でスクリプト書けるようになりたいです。
●スクリプトの名前に注意する
当初自分の作ったスクリプト名「tree.cs」としていました。
マージするタイミングで「スクリプトの名前は頭文字大文字にしなきゃ」と思って「Tree.cs」にしたところ
他のスクリプトから呼び出せなくなりました。
Unityには「Tree」オブジェクトが存在するため名前が被っていたみたいです。
https://docs.unity3d.com/ja/current/Manual/tree-FirstTree.html
割と早めに気づけて良かった・・・、最終的に名前は「SeasonTree.cs」に変更しました。気を付けます。
◆優勝賞品の分配・今後について
優勝賞品の分配、気になっている人も多いのではないかと・・・
Looking Glass Standard は
トドネロさん、たこぴんさん、sunafukinさん、シロフードがそれぞれ1つずつ頂きました。
Looking Glass Largeは
たこぴんさんが一時的に持ち帰り
「チームの共有財産として、各自必要になった時に使用する」
「今後もチームでLookingGlassの制作を行い、イベントなどに参加して展示する」
という事になりました・・!
やばくないですか?
この優勝チーム最高じゃないですか!?
現在チームでイベント展示に向けて既にスタートしています・・!
◆最後に
今回のハッカソンではかなり得るモノが多かったと思います。
目的だった、強い人と一緒に創作して経験値得ることも出来たし
優勝してLookingGlassも手に入れることが出来ました。
自分は役に立たないんじゃないか、それだけが不安だったのですが
制作中には時にはそんな不安は無くなっていて、完成後は本当に「楽しかった」という気持ちになっていました。
このチームで一緒に創作できて本当に良かったです。
ハッカソン前の勉強などでお世話になったり、ハッカソン中に話しかけてくれり、
仲良くなってくれた方、展示を見に来てくれた方、応援してくれた方
本当に感謝です!
今後もっとUnityを勉強してレベル上げて行こうと思います。
ハッカソン記事は長くなりすぎて情報量多くなりすぎて読みにくかったと思いますが
ここまで読んでくださりありがとうございました!
以上、解散!!
LookingGlassハッカソン
チーム5:WABISABIのすごいところ①【3Dモデルがほぼフルスクラッチ】
使用している3Dモデルは8割フルスクラッチです!
代表のトドネロさん@x282665 が爆速で3Dモデル量産しました!続く↓ #るきはく
— シロフード@るきはく優勝 (@sirohood_exp) March 31, 2019
LookingGlassハッカソン
チーム5:WABISABIのすごいところ③【インターフェースを爆速で実装】
1日の動きや四季の移り変わりの元になるインターフェースを
Yamashitaさん@AtsushiYama505 が爆速で実装しました!続く↓ #るきはく
— シロフード@るきはく優勝 (@sirohood_exp) March 31, 2019
LookingGlassハッカソン
チーム5:WABISABIのすごいところ⑤【LookingGlass専用カバー】
シロフード@sirohood_exp 案、LookingGlass自体をデコレーションで
展示物に合わせて外観を変更できます!以上! #るきはく
— シロフード@るきはく優勝 (@sirohood_exp) March 31, 2019
他のチームや全体の様子はこちらから見れます。
https://togetter.com/li/1334172























※コメントは承認後に表示されます。
コメントを公開されたくない場合、名前の後に「:非公開」とつけてください。